



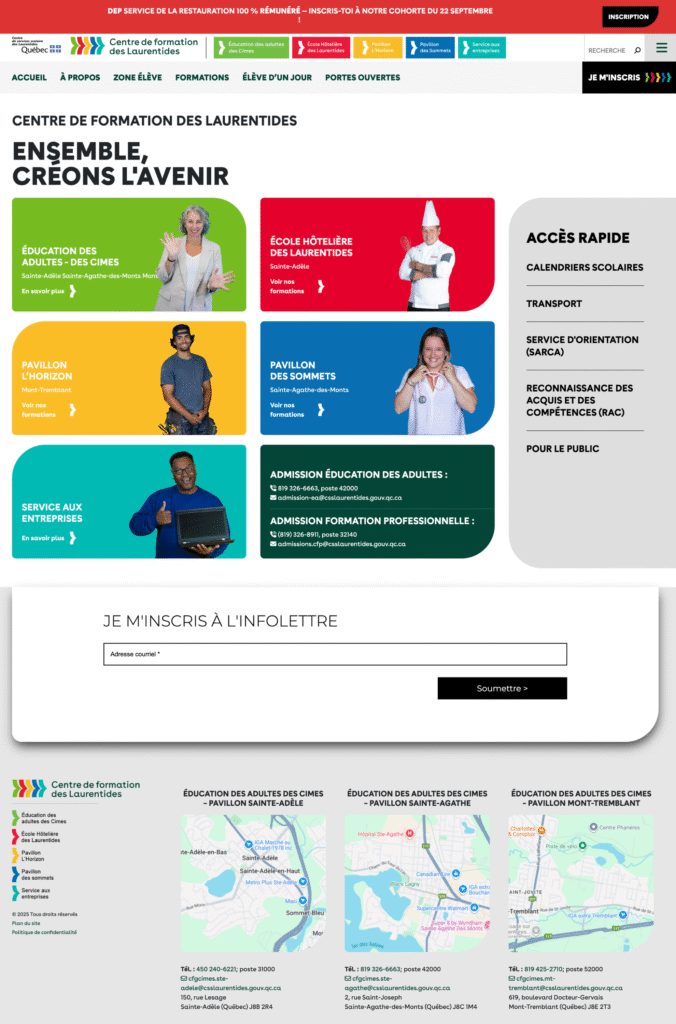
Le projet de conception du site web du Centre de formations des Laurentides a été confié à VIWEB, une agence web des Laurentides spécialisée en création de sites WordPress sur mesure. Réalisé en 2024 et mis en ligne en 2025, ce projet d’envergure visait à regrouper l’ensemble des centres de formation professionnelle de la région sur une seule plateforme conviviale et moderne : cflaurentides.ca.
Ce nouveau site internet institutionnel rassemble désormais le Centre de formation Les Sommets à Sainte-Agathe-des-Monts, le Centre de formation L’Horizon à Mont-Tremblant, ainsi que l’École Hôtelière des Laurentides à Sainte-Adèle. VIWEB a assuré le design web, l’arborescence UX/UI, la programmation sur mesure et le référencement naturel SEO pour garantir performance, visibilité et durabilité.
Avec près de 100 pages à structurer, notre premier défi a été de créer une architecture d’information solide pour simplifier la navigation et faciliter la gestion du contenu par l’équipe interne. Le second défi : offrir un design moderne et engageant adapté à une clientèle jeune, dynamique et tournée vers l’avenir. Le résultat : un site web ergonomique, rapide et visuellement attrayant, optimisé pour tous les appareils.
Ce projet démontre la capacité de VIWEB inc. à accompagner des organisations établies à travers le Québec dans leurs projets numériques complexes, en alliant expertise technique, expérience utilisateur et référencement performant.
L’équipe de VIWEB remercie sincèrement la responsable des communications du Centre de services scolaires des Laurentides, ainsi que l’ensemble du personnel impliqué dans cette belle réussite numérique.